Web design comes with the creative and the business part of the job. The creative part is the design itself, and the business part is attracting and landing new clients. This is where a web design proposal fits into the picture. It helps you get hired.
The purpose of the web design proposal is to present your services, show your plans and capabilities, and establish a transparent and successful collaboration. This document will make sure that you and the client agree on “the game plan.”
If you want to write great web design proposals that help you land new jobs, you are in the right place. Let's dive into the essentials of writing a winning web design proposal.
The Most Important Sections to Include in the Web Design Proposal
There are certain pieces of information that a proposal should clarify. That's why a proposal typically contains specific sections that touch upon different aspects of your collaboration with the client.
These sections are:
Introduction
Problem Overview
Solution Overview
Project Overview
Project Timeline
Pricing
Project Terms
Now, let’s cover what each of these sections should address.
.
1. Introduction
The client wants to know in whose hands they are placing their website. Thus, you need to introduce yourself.
This section aims to concisely explain who you are, what you do, and what makes you the right person for the job.
Some suggested information for this section are:
● Your logo
● Your name
● Your mission
● The link to your portfolio with past web design projects (if you have one)
● Your contact information
Additionally, you should state for whom the proposal is written. Write down the client’s name and contact information to show that this proposal is specifically designed for them.
2. Problem Overview
Give the client proof of your ability to identify the problem. State the issues of their web design and how those issues prevent an obstacle for their goals.
For example:
“The website is missing important features (list the features in bullet points) that can improve website navigation”
You want to be specific and point out web design problems that are slowing or worse, hindering the client’s web performance.
3. Solution Overview
Based on the stated problems, you need to propose suitable solutions. This is where you need to express what you can do for the client.
Let's say that the stated issue is an outdated design. The solution you’ll propose can be to redesign the website to appeal to younger demographics and increase purchases by that target audience.
When you write about your solutions, have the customers’ benefit in mind. Direct your writing toward explaining how your solution will aid their business.
4. Project Overview
This section will explain the development process. It will show the client how you plan to dissect the project and which milestones you plan to achieve.
So, whether you want to introduce a responsive theme or add customer-centric website content, it needs to be shared in the project overview.
Get down to details and define every step you’ll take.
For example:
● Research (target audience demographics and preferences, competitors, trends, etc.)
● Developing strategy and plan
● Wireframing
● The first draft of the design
● Copy
● Development
● Testing
● Deployment
These are the general parts of the project, but within each step, you want to describe what you'll deliver. For example, you can state how you plan to use different tools to test the site for responsiveness, loading, and speed for the testing part of the project.
5. Project Timeline
Time is always a key factor in any project. Depending on what you’ve discussed with the client, share the expected timeline.
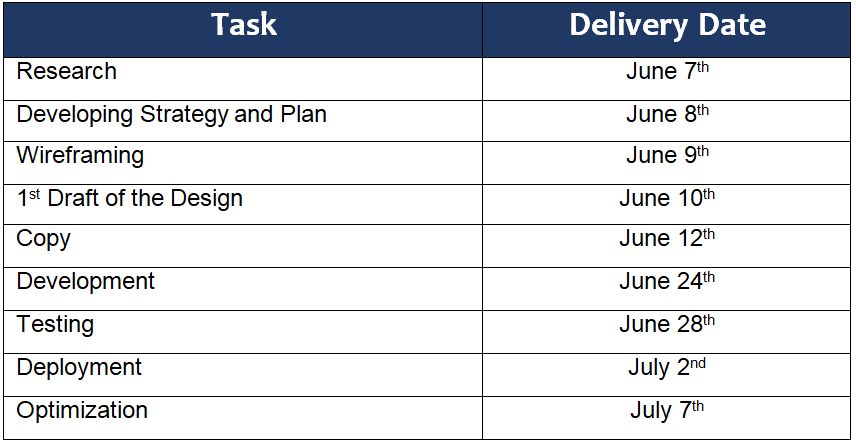
To make the timeline easy to skim, you can use a table format. One column should be for the task and the other for the date when that task will be done.
Here’s a simple example:
If the client has expressed when they need the website done, adapt the timeline to that deadline. Otherwise, you should revise your responsibilities to ensure that you’ll respect the timeline you share.
If you plan to outsource help, count on the time they'll need to finish their part of the project. For example, if you'll order website content writing, get in touch with the writers in advance to check when they can finish such a task.
You must provide a realistic and doable deadline.
6. Pricing
Provide the details on the cost of your web design. Writing down just the final cost won’t suffice. You want to provide full transparency with the cost outline.
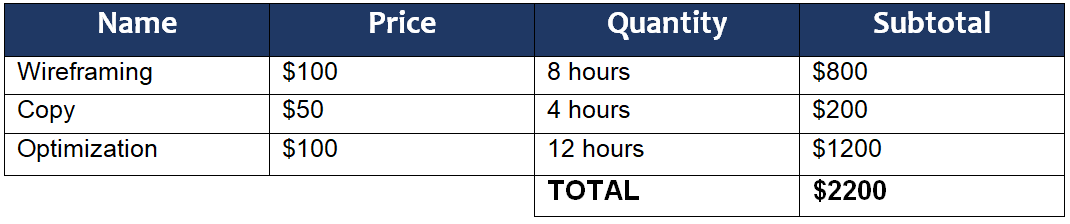
Segment the pricing into four columns:
● Name
● Price
● Quantity
● Subtotal
So it would look something like this:
These four segments will allow the client to see how much you charge for which part of the project.
7. Project Terms
Lastly, to eliminate any misunderstandings, state the project terms. The terms can include statements such as that any additional features requested by the client can affect the timeline and the cost.
Describe any parts of your collaboration that can undergo a change and what will be the outcome in such situations. Also, you can use the payment terms and who hold the rights to the intellectual property.
Writing Tips for Well-Written Web Design Proposal
Addressing the key elements of the collaboration isn’t enough to put you at the top of the client’s list. How you express yourself in the proposal also plays a key role.
Here are a few important tips for crafting a well-structured and comprehensible proposal:
● Write in everyday language and minimize technical terms
● Be straightforward and avoid empty-talk
● Use bullet points and numbering when listing information/steps
● Add a call-to-action (e.g. “Accept” button, “Send us a confirmation email to start the project”)
● Proofread the proposal to eliminate a chance for mistakes
Final Thoughts
Although the designers choose their career because of the creativity, the business aspect helps you do the job you love. Writing a great web design proposal will convince clients that you can turn their needs into reality.
Don’t miss this chance to polish up your proposal writing skills and prolonging your list of clients.
About the Author
Jessica Fender is a copywriter and blogger with a background in marketing and sales. She enjoys sharing her experience with like-minded professionals who aim to provide customers with high-quality services.
If you enjoyed Jessica’s work and would like to work with her, you can send your email here.